WordPress は頻繁にアップデートがあり
テーマに直接コードを埋め込んだりしてカスタマイズしても
更新のたびにカスタマイズは全て上書きされてしまいます。
更新は親テーマを反映し、カスタマイズ部分は子テーマを
反映します。
テーマをカスタマイズする場合は子テーマを作って有効化し
アップデートがあっても影響を受けないようにします。
しかし、テーマによっては「子テーマ」がありませんので
自作する必要があります。
今回はテーマ「Beetle」に子テーマ「Beetle-child」を作ってみます。
作成するものは
1.子テーマのフォルダ
2.style.css
3.function.php
style.cssは子テーマ作成に必須のファイルです。
function.phpはテーマのカスタマイズに必須のファイルです。
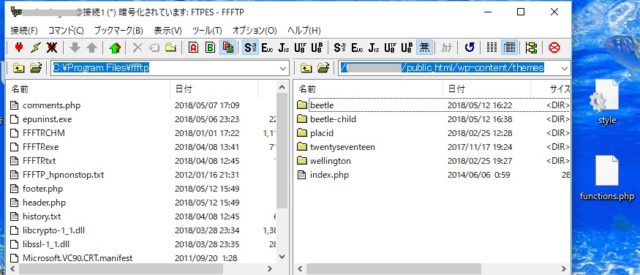
1.FFFTPに接続します。


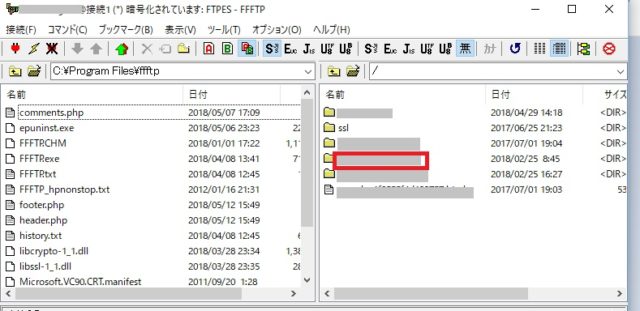
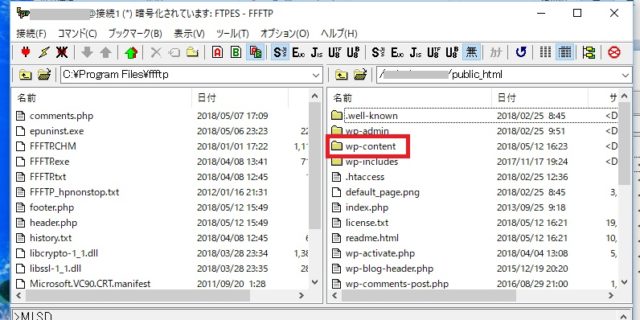
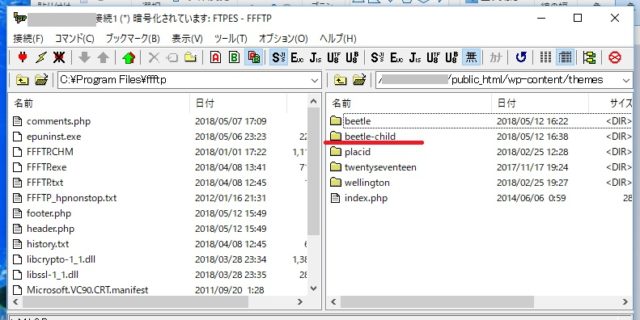
右側の親テーマディレクトリから
子テーマを作りたいフォルダ(ドメイン名)をクリックします。

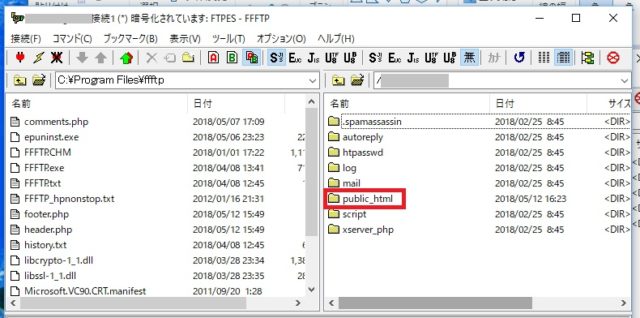
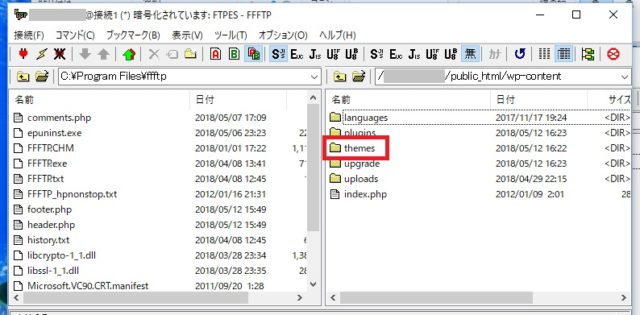
2.public_html→wp-content→themesをクリックします。



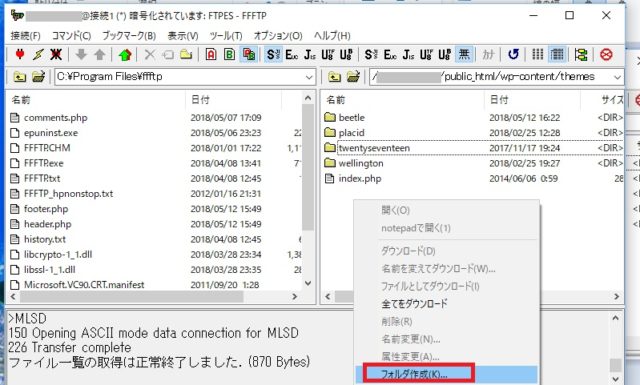
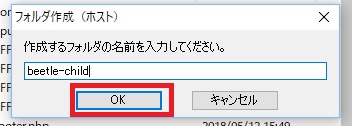
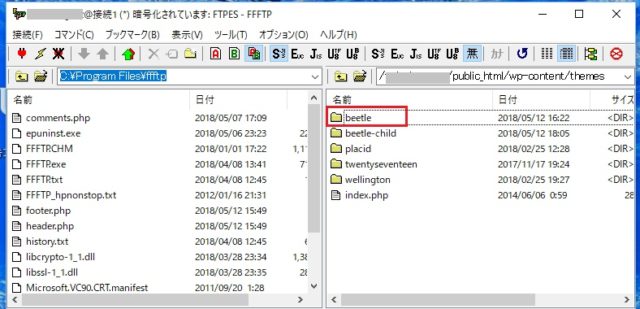
3.子テーマを作成したいフォルダ(beetle)の上で右クリックをして新規フォルダを作成します。

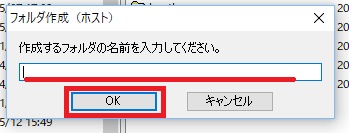
フォルダ名は「beetle-child」とします。


子テーマ「beetle-child」ができました。

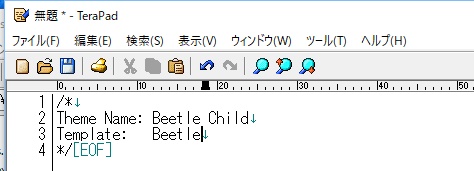
4.TeraPadを開き「style.css」を作成します。

style.cssを作成することでWordPress が子テーマを認識します。

/*
Theme Name: Beetle Child
Template: Beetle
*/
必要なコードは「子テーマの名前」と「親テーマのフォルダ名」です。
赤字の部分はテーマに合わせて書き換えます。

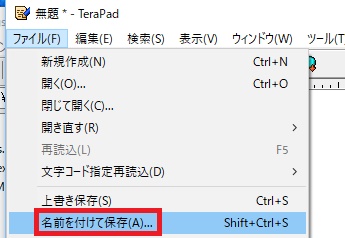
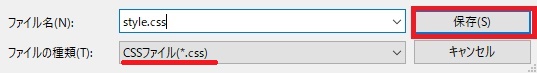
ファイルの種類をCSSファイルに指定し名前を付けてデスクトップ上に保存します。


デスクトップ上に保存されました。
5.同じく「functions.php」を作成します。
テキストエディタ「TeraPad」を開き下記コードをコピペします。
<?php add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles()
{ wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
} ?>
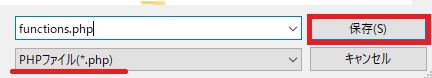
ファイル名を「functions.php」、ファイルの種類を「PHPファイル」にして保存をします。


デスクトップ上に保存されました。
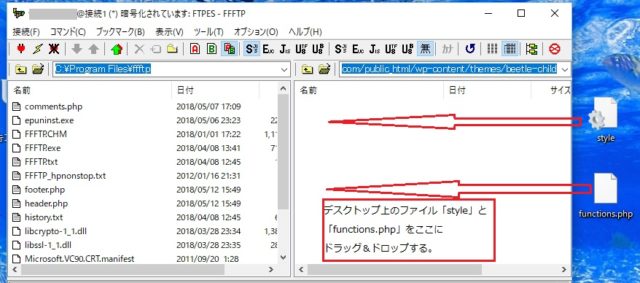
6.子テーマ「beetle-child」をクリックします。

デスクトップ上に保存した「style」と「functions.php」を
「beetle-child」内に、ドラッグ&ドロップをします。

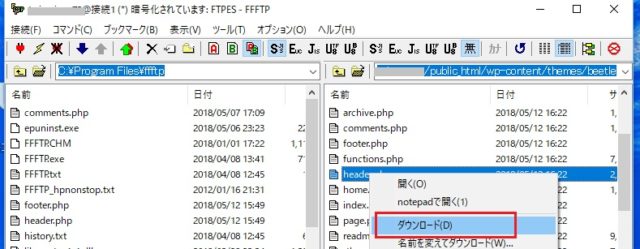
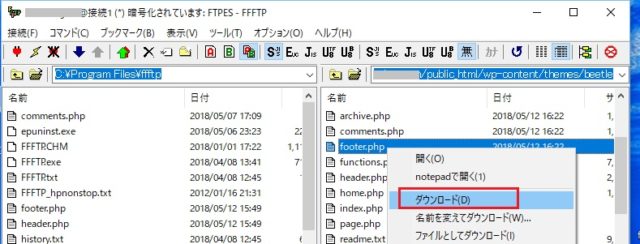
7.同時にヘッダーやフッターにカスタマイズした場合は
親テーマのフォルダに戻り、それぞれのファイルをダウンロードをします。



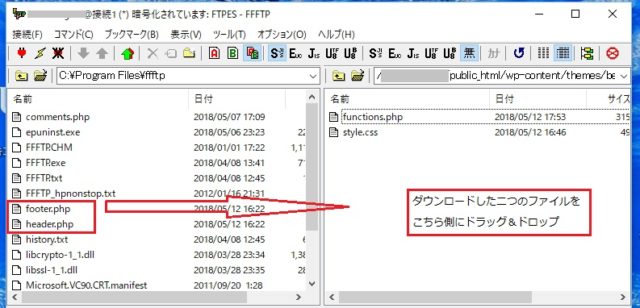
8.左側のディレクトリにダウンロードしたファイルがあるのを確認します。

ドラッグ&ドロップします。
9.WordPress管理画面から「外観」→「テーマ」を選びます。
子テーマ「Beetle-child」を有効化します。
10.外観→テーマの編集からカスタマイズしたいテーマファイルを選び
カスタマイズを行います。
HOMEへ
[adchord]