現在使っているテーマは「LION MEDIA」の子テーマです。
今まで使っていたテーマと比べると親切です。
外観→カスタマイズでは
・基本設定[LION用]
・基本機能設定[LION用]
・SEO設定[LION用]
・AMP設定[LION用]
・広告設定[LION用]
・投稿ページ設定[LION用]
・SNS・OGP設定[LION用]
・アクセス解析設定[LION用]
・CTA設定[LION用]
・高度な設定[LION用]
・投稿スキン設定[LION用]
・デザインスキン設定[LION用]
・サイト基本情報
・メニュー
・ウィジェット
・ホームページ設定
・AMP
・Simple Custom CSS
・追加CSS
こんなにたくさんあります。
その中で
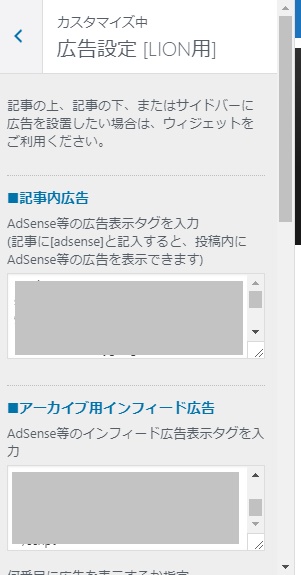
・広告設定[LION用]をやってみることにしました。

「記事内広告」の広告表示タグを入力します。
これを設定しておくと
ワードプレスの投稿編集画面の「テキストエディタ」から
広告タグを貼りつける必要がなくなります。

「テキストエディタ」の「記事内広告」をクリックすればO.Kです。
記事を書いて予約投稿をしてから「プレビュー」ボタンを押します。

すると、このようなストライプの画像と「Advertisement」という
表示が出てきます。
このストライプの部分に広告が表示されるようになっています。

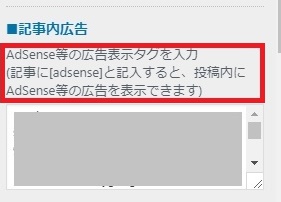
この画像では
(記事に[adsense]と記入すると、投稿内にAdSense等の広告を表示できます)と
記載があります。
「adsense」と入力しても、そのまま「adsense」と表示されます。
「adchord」と入力すれば広告が表示されます。


そんな感じで「アーカイブ用インフィード広告」、
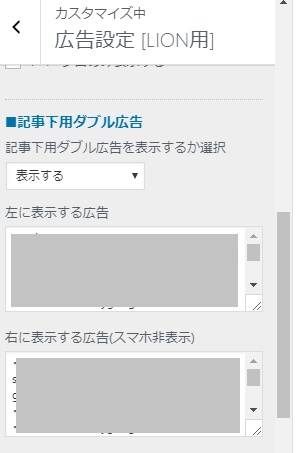
「記事下用ダブル広告」、
AMP用広告用のタグを入力していきます。
これで設定は完了です。
パソコンとスマホで必ず表示確認を行いましょう。
[adchord]