ブログにインフィード広告を挿入する
1.アドセンスにログインして左メニューバーから「広告の設定」→「広告ユニット」をクリック。
2.画面左上の「新しい広告ユニット」をクリック。
3.インフィード広告を選ぶ。
4.デフォルトの「自動で広告スタイルを作成する(推奨)」のままにして
サイトURLを入力し「ページをスキャン」→「次へ」
5.画像の縦横比率、パディング要素、背景色、枠線、見出しの長さ、
文字の大きさ、太さ、色などをカスタマイズする。
6.広告ユニット名を入力して保存。
7.コードが発行される。
8.コードをWordPress のテーマの「archive.php」に挿入する。
9.LION BLOG-childのテーマには「archive.php」がないので
FTP経由でアップロードを行う。
1)FFFTPを開き、「接続」
2)アップロードしたいフォルダ「●●●.ドメイン」を選ぶ。
3)サーバー側(右側)public_html → wp-contents → themes を選ぶ。
4)親テーマのディレクトリ「LION BLOG」をクリック。
5)「archive.php」を選び右クリック→ダウンロード。
6)ローカル側(左)に「archive.php」が表示されているのを確認する。
7)ローカル側の「archive.php」をサーバー側にドラッグアンドドロップしてアップロード。
8)WordPress管理画面 外観→テーマの編集で「archive.php」があるのを確認。
10.archive.phpを開き変更したいコードを探す。

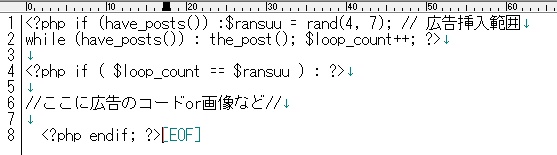
11.下記のコードをコピペで書き換え
「//ここに広告のコードor画像など//」に先ほど取得したコードを挿入する。

12.「rand(4,7)」の部分が変更可能。
これは記事の4個目から7個目のどこかに広告を出すという意味なので
これは適宜数値を調整する。
13.毎回固定にしたい場合は「rand(4,4)」みたいな感じに同じ数字にする。
<追記>
テーマ「LION MEDIA」の場合、
この方法だとarchiveでエラーが起きてしまい
サイドバーのカレンダー、アーカイブ、カテゴリーで表示エラーが
起きてしまう。
LION MEDIAの親テーマの「archive」をコピーして
子テーマの「archive」に貼り付けをしてテーマを元に戻したところ
表示エラーはなくなった。
「外観」→「テーマの編集」でタグを打ち込んでカスタマイズしなくても
「外観」→「カスタマイズ」から簡単にコードなどを挿入できるようなっている。
恐らくコードやタグが重複してしまったために
エラーが起きた可能性がある。
[adchord]